小学校の理科の授業で使いたいとの要望があり、Googleスプレッドシートでセルに数字を入力すると、自動的にグラフが表示されるものを作成しました。
念のために、iPadの[Numbers]でも同じものを作っておこうと思い、Googleスプレッドシート→Excel→Numbersとデータを変換したのですが…
スプレッドシートでは上手く動いていたグラフが[Numbers]になった途端に、グラフが崩れて表示されないという現象が起きました…
グラフの参照や系列を変えてみるのですが、どれもこれも上手くいかず…元々、教科書を参考に作成していたシートが、データ系列と参照範囲が隣り合っていないというもの…
それならば!と少々力業ではありますが…グラフの横に新たに隣り合う表を作り、あらためてグラフの設定をしてみたら…
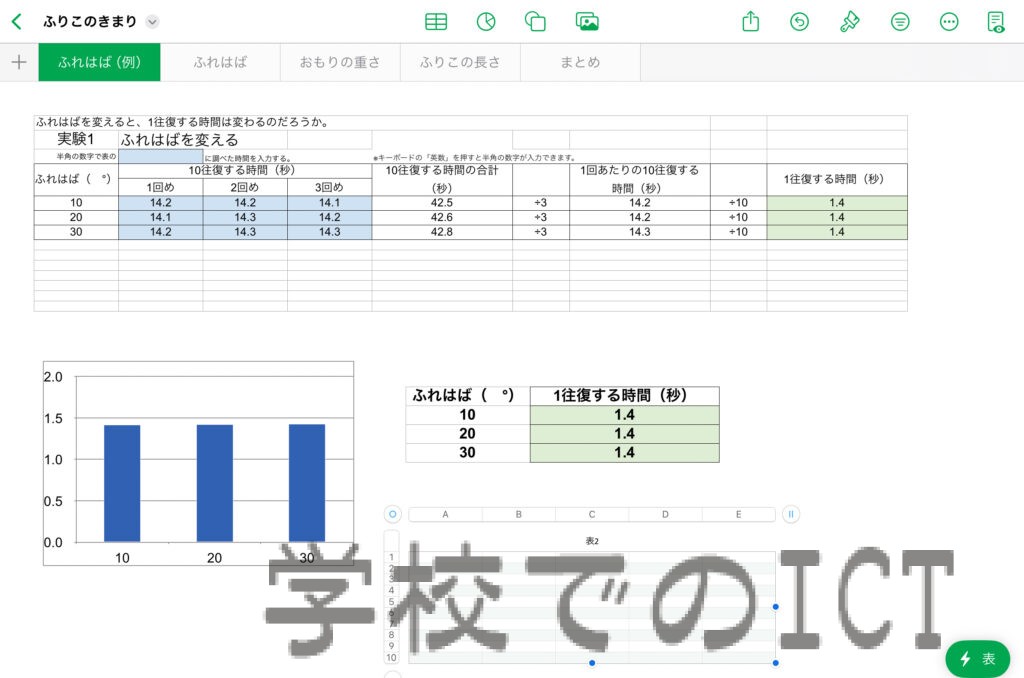
 グラフが表示されました!
グラフが表示されました!
上の表の水色のセルに数字を入力すると、自動的に計算されて下の表に反映される→下の表を基にグラフが表示されるという仕組み。
今まで[Numbers]ではシンプルな表やグラフしか作ってこなかったために、気付かなかった特性でした。シンプルで使いやすいんですけどね…
でも、これが子どもたちにとっては、わかりやすかったようで…功を奏したというやつでしょうか。
[Numbers]のおもしろいところって、Excelのようにセル番地が確定されていないところ。画像を見ていただくとわかるのですが、どこにでも自由に表を配置できるのです。セル幅や高さが、列や行で固定されないんです。
上の表で計算の過程がわかり、下のグラフと表で視覚的にわかりやすく結果が見えるという。
1時間の授業でも実際に教材を作って授業支援に入るだけで、気付きや発見がたくさんあるので楽しいですね。
